Tout comme cela fonctionne dans les magasins physiques, les bannières peuvent attirer l'attention de votre public sur les offres et les nouveaux produits de votre e-commerce. C'est pourquoi investir dans ces affiches peut apporter de nombreux avantages à la rentabilité de votre entreprise.
Cependant, comment faire une bannière simple et vraiment attractive pour le public ? Nous savons que les budgets sont parfois limités, mais il existe des méthodes rentables et tout aussi efficaces pour concevoir de superbes bannières.
Sa fonction principale est de transmettre des messages avec un maximum de clarté, afin que les clients aient la meilleure expérience visuelle possible. Après tout, ce sera par des images que vous tenterez de le convaincre d'acheter vos services et produits.
Vous voulez apprendre à créer des bannières attrayantes pour vos consommateurs ? Alors lisez l'article ci-dessous.
Les bannières web : un atout essentiel pour votre site
L'Importance d'une Bannière Attrayante
La bannière est l'une des premières choses que les visiteurs voient en arrivant sur votre site. C'est votre chance de faire une bonne première impression et de susciter leur intérêt. Une bannière attrayante peut non seulement augmenter le temps passé sur votre site, mais aussi améliorer vos taux de conversion.
Les Objectifs d'une Bannière Web
Avant de commencer à concevoir votre bannière, vous devez définir ses objectifs. Voulez-vous promouvoir un produit, annoncer une offre spéciale, ou simplement renforcer votre branding ? Clarifiez vos intentions pour mieux orienter votre conception.
Principaux types de bannières pour sites Web
Il existe une multitude de bannières pour les pages e-commerce. Ce sont des designs variés, qui peuvent être utilisés librement, selon la mise en page de votre page.
Par conséquent, il est important de connaître les principaux types. Ainsi, vous pourrez faire un choix qui correspond bien à l'identité visuelle de votre page. Les principaux sont :
- Bannière horizontale : largement utilisée dans les boutiques en ligne, elle a un format large qui permet une exploration maximale de son espace, avec des titres et autres éléments visuels accrocheurs. Stimuler la décision d'achat, comme les annonces de promotion ;
- Bannière statique : alternative simple et efficace, elles se trouvent directement sur la page d'accueil, avec des données sur la marque — slogan ou logo. Ils sont plus légers que les autres formats et n'affectent pas le chargement du site ;
- Bannière animée : les bannières animées sont d'excellentes options, mais doivent être utilisées avec prudence. Il est important de choisir le fichier et le type d'animation corrects, afin que les éléments ne submergent pas le visiteur ;
- Bandeau de texte : ils sont le choix principal lorsque l'intention est de transmettre des messages directs, clairs et succincts, avec des données d'expédition et des moyens de paiement. Ils sont généralement situés en pied de page du site.

Les meilleurs outils pour créer des bannières
Après avoir connu les principaux types d'affiches, il est temps d'apprendre à fabriquer une bannière et quels outils utiliser pour cela. Les plus populaires sont :
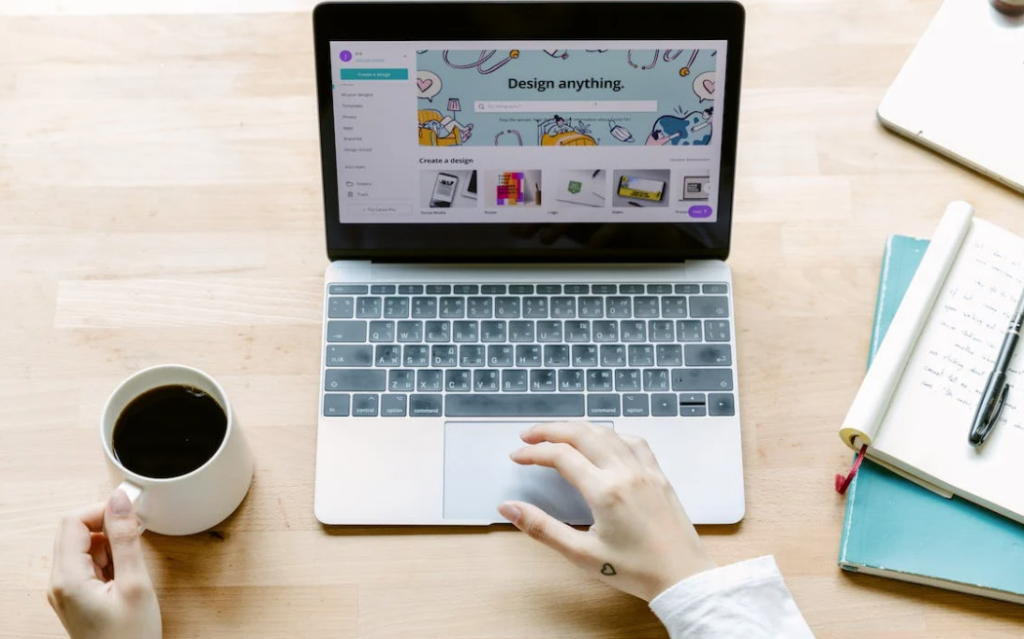
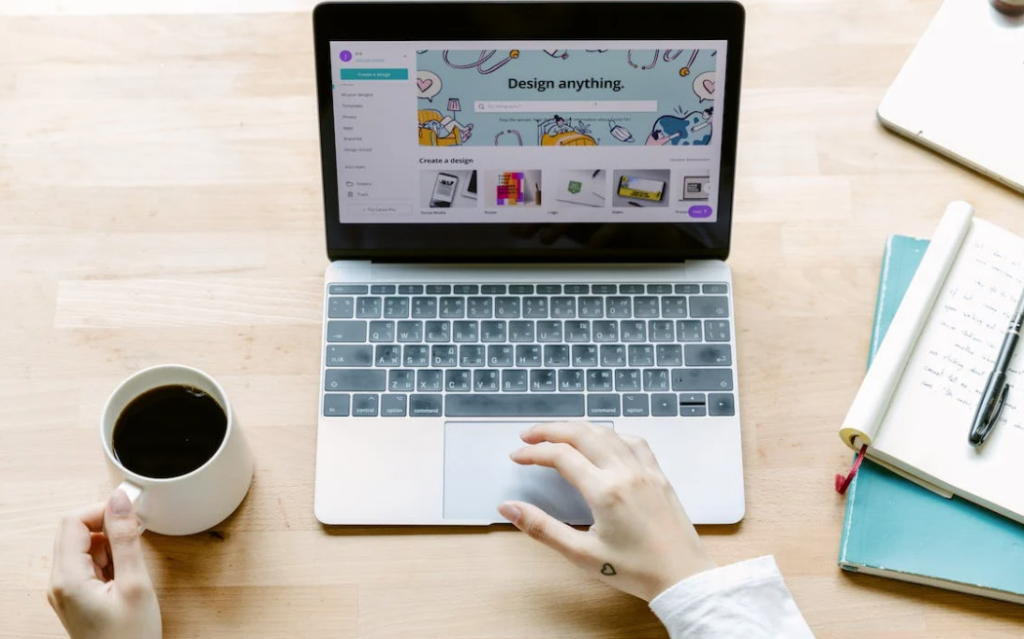
- Canva : Éditeur gratuit utilisable sur le web ou sur smartphone. Avec une interface conviviale, Canva propose des modèles présélectionnés afin que vous puissiez les personnaliser à votre guise. Téléchargez simplement des photos depuis votre appareil pour créer les pièces ;
- InVideo : excellent outil pour créer des bannières animées. Il vous suffit de choisir un template sur la plateforme et de personnaliser les éléments selon vos besoins

8 conseils pour créer les meilleures bannières pour votre site Web
Avez-vous vu combien de possibilités existent pour créer des bannières attrayantes ? Maintenant, voyez quelles sont les bonnes pratiques pour ne pas faire d'erreurs dans votre travail.
1. Développer un design réactif
Une mise en page responsive est une mise en page qui peut s'adapter à tout type d'écran utilisé par l'utilisateur. Ainsi, si vous avez déjà un site internet en ligne, il est plus économique d'investir dans la réactivité de la bannière déjà créée pour la page, que d'en développer une autre de toutes pièces pour d'autres écrans.
Concrètement, adapter une page pour qu'elle soit compatible avec les téléphones portables, les tablettes par exemple, revient à positionner au mieux les éléments du site.
Une excellente façon de le faire est d'utiliser des
balises META. Ce sont des lignes de
code HTML qui décrivent le contenu d'une page pour les moteurs de recherche, les navigateurs et les réseaux sociaux. De cette façon, le code de votre site Web apparaîtra sur chaque écran.

2. Créez des bannières simples
Les bannières avec une grande quantité d'éléments ont tendance à recevoir moins de clics car le cerveau est confus par tant d'informations. Le niveau d'intérêt pour les images téléchargées est très faible, car il devient plus difficile de savoir de quoi il s'agit et par où commencer à lire les éléments. Ne mettez que ce qui compte vraiment dans la bannière ! Quelque chose qui laisse un message explicite au visiteur, donc la lecture de l'annonce sera beaucoup plus agréable et avec plus de chances de recevoir des clics.
3. Soyez objectif dans le texte
Tout comme les images, le texte doit également être extrêmement objectif. Soyez direct et faites votre offre rapidement.
Il faut savoir choisir ses mots, auquel cas moins c'est plus ! Diminuez ensuite la quantité de texte de la bannière et augmentez la taille de la police.
Vous pouvez utiliser uniquement un titre, un sous-titre et un bouton d'appel à l'action, créant ainsi une hiérarchie au sein de votre bannière. Cela facilite la lecture et augmente les chances d'obtenir un clic.
Le texte doit également avoir beaucoup de contraste entre le fond et les lettres, ce qui facilite la lecture des visiteurs. Évitez d'écrire sur plusieurs couleurs pour éviter les problèmes.
L'un des points les plus importants pour créer une bannière réussie est d'utiliser un texte objectif.
4. Utilisez des images de haute qualité
Si une image vaut mille mots, vous devez la choisir très soigneusement afin de ne pas confondre qui voit la bannière.
Lorsque vous utilisez des images, recherchez celles dont la qualité est la plus élevée possible, car les images de faible qualité ne se soucient guère de l'entreprise et de ses visiteurs.
Étant donné que la plupart des images sur Internet sont protégées par le droit d'auteur, il est difficile de savoir ce que vous pouvez utiliser ou non, je vous laisse donc le lien vers 3 banques d'images sans droit d'auteur que vous pourrez utiliser sans crainte.
5. Compressez les images
Tout ce que vous faites sur internet doit être chargé rapidement pour ne pas frustrer le visiteur, quand les choses mettent du temps à se charger vous perdez une éventuelle vente. La même règle s'applique à votre bannière.
La meilleure façon de faire en sorte que votre annonce se charge rapidement est de la compresser. Mais cela doit être fait de manière à ce qu'il ne perde pas en qualité ou qu'il soit le plus petit possible. Sinon, le troisième conseil échouera et les bannières réussies ne peuvent pas échouer.

6. Gardez les éléments bien alignés
Rien n'est plus rebutant que quelque chose de désordonné. Le sens de l'organisation dit que lorsque les choses sont alignées, elles véhiculent plus de responsabilité, ce qui est excellent pour tout type d'entreprise.
Essayez donc de garder les éléments de la bannière toujours bien alignés, utilisez des lignes directrices si vous créez les arts dans Photoshop, si vous utilisez un autre outil, il est possible que vous ayez une grille pour vous aider.
Faites également attention à l'espacement entre chaque élément, il est important qu'ils ne soient pas trop rapprochés pour ne pas gêner la lecture ou l'interprétation des images.
Je vous recommande d'utiliser au moins 20 pixels de distance entre un élément et un autre.
7. Créez des variantes de la même bannière
S'il y a une chose que je peux vous dire avec certitude sur la création de bannières, il est très rare que vous réussissiez du premier coup.
Créez des variantes de la même bannière et exécutez-la sur votre site Web. Si vous utilisez WordPress, il existe des plugins qui peuvent le faire automatiquement.
Laissez ces arts se dérouler pendant une semaine, vous aurez ainsi suffisamment d'informations pour comprendre quel type d'art attire le plus votre public cible.
Essayez également de varier le texte, car les parties les plus fortes de votre bannière sont le titre et l'appel à l'action.
8. Travaillez correctement les couleurs
Une autre chose qui peut grandement affecter la conversion de vos bannières est l'utilisation sauvage des couleurs, sans savoir quel type de combinaison vous faites.
Notre subconscient peut interpréter les couleurs ou un ensemble d'entre elles et les transformer en sentiments, vous avez donc l'habitude de voir la couleur rouge comme un signe d'amour par exemple.
Aussi, faites attention à ne pas utiliser une combinaison de couleurs sans contraste, par exemple, je parie que cette couleur n'était pas un bon choix , elle était difficile à lire, n'est-ce pas ?
Il existe un outil Adobe appelé
Adobe Color CC qui vous aidera beaucoup avec le contraste, vous pouvez utiliser la roue chromatique comme sur la photo ci-dessous pour voir quelle couleur contraste le plus. Ce sera toujours l'extrémité opposée.
Avec ces 8 conseils, vous avez certainement appris à créer une bannière attrayante pour les visiteurs de votre site Web. Cependant, gardez à l'esprit qu'il ne s'agit pas d'une recette magique qui vous fera vendre plus en un rien de temps. C'est juste une bonne pratique pour créer une bannière réussie. Rassemblez quelques variantes et étudiez comment les gens se comportent avec chacune et en peu de temps vous aurez raison dans la grande majorité de vos annonces.
[embed]https://www.youtube.com/watch?v=Bs2hl9AvgaE[/embed]
Les erreurs à éviter dans la conception de bannières web
La conception de bannières web peut être un art délicat, mais éviter certaines erreurs courantes peut faire toute la différence dans l'efficacité de votre bannière. Voici les erreurs à éviter pour garantir que votre bannière se démarque et attire l'attention des visiteurs :
Visuels de Mauvaise Qualité
Utiliser des images floues, pixélisées ou de faible résolution donne une impression peu professionnelle et peut nuire à votre crédibilité. Optez toujours pour des visuels de haute qualité qui renforcent le message de votre bannière.
Messages Confus
Votre bannière doit transmettre un message clair et direct. Évitez d'utiliser un langage trop complexe ou des expressions ambiguës. Un message confus peut laisser les visiteurs perplexes et les pousser à quitter votre site.
Bannières Surchargées
Trop d'informations dans une bannière peuvent être écrasantes pour les visiteurs. Gardez votre message concis et limitez le nombre d'éléments visuels pour éviter la surcharge.
Ignorer la Cohérence avec la Marque
Votre bannière doit être en harmonie avec le reste de votre site web et refléter l'image de votre marque. L'absence de cohérence peut perturber l'expérience utilisateur.
Ignorer l'Appel à l'Action
Un appel à l'action clair est essentiel pour encourager les visiteurs à effectuer une action spécifique, que ce soit pour acheter un produit, s'inscrire à une newsletter, ou en savoir plus sur vos services. Ne négligez pas cette partie cruciale de votre bannière.
Animation Trop Envahissante
L'animation peut être un atout pour attirer l'attention, mais en abuser peut distraire les visiteurs de l'essentiel. Utilisez l'animation avec parcimonie et assurez-vous qu'elle n'interfère pas avec le message de votre bannière.